|
|

楼主 |
发表于 2008-7-15 11:02:03
|
显示全部楼层
图片链接修改补充
效果一:使滚动字幕在屏幕的2/3处渐隐消失: x1 A1 s/ }0 ]* r
4 B2 g% r/ d" z6 q2 Z制作步骤:
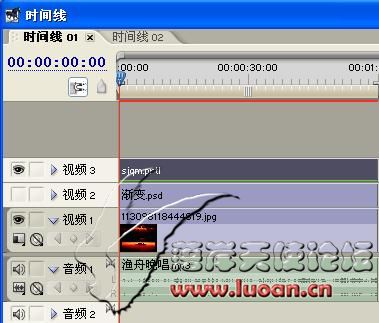
7 V0 I, M9 j6 n0 `* {1、视频1轨放置背景。
! G- a2 N( L7 ~
 ) f4 l a; i: t: Z, C7 r1 F
) f4 l a; i: t: Z, C7 r1 F
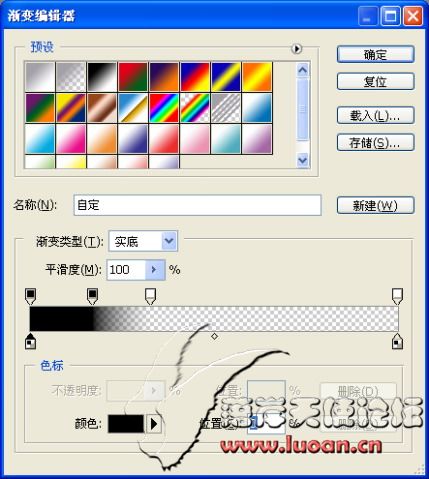
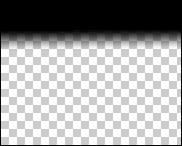
: w) t2 A" ?' c0 d9 T% _, x0 ?2、用PS制作一幅遮罩图,以2/3处为分界点,填充从黑色到透明的渐变,并插入到视频轨道2,隐藏视频2轨道的输出,即取消前面的眼睛图标的显示,以避免视频2内容显示出来遮挡视频1内容的显示。
- H! o1 b3 A3 k, c

" q9 a$ X2 @; e, z/ s5 \

8 a" C* V2 g: m; o0 s9 M( l# G
$ W% U6 m% ] ^' a5 n3、在视频轨道3上制作并放置向上滚动的滚动字幕。对字幕素材应用“遮罩模式”特效,具体设置如下图。2 c& q, G( y, g- x( f1 p4 p* G

* ]: R2 \; V! C Z效果二:静态字幕或图像往上滚动在2/3处消失的效果+ e3 c+ Z" M) U# ~
这个效果的实现必须用到两个时间线。如果只在一个时间线是实现不了的,因为遮罩和是和被遮罩轨一起运动的,被遮罩轨位置和比例放大遮罩也同步移动和放大了,在第一个时间线的遮罩轨位置和比例不发生变化的同时用另一个时间线单独来作移动之用,这样就巧妙地实现了遮罩不动而被遮罩内容发生变动的效果!
n, D: d: b. [& g1 E7 \第1-2步同上例的1-2步骤。: _: B8 C! ?% U+ P1 H* |% R, E0 l w
3、在时间线2上的视频1轨道放置要向上滚动的静态字幕和图像。并通过设置位置关键帧以使图像逐渐往上移动直到移出边界。
! }3 _( Z( Z; n+ x) e2 P! n4、把时间线2放到视频轨道3,应用遮罩模式特效,设置如上例第三步所示。
! x, W/ R$ i5 E& v" c, X效果三:制作文字渐现效果,以向下文字渐现的效果为例。% [* g, E) y, U) @1 R+ I0 l
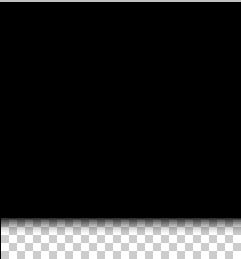
1、在PS中建立一幅比项目尺寸高出1/3的图像,例如项目尺寸为720*576,那么建立一幅720*768(576/3+576)的图像,整个图像从上到下填充由黑色到透明的渐变,其中的黑色填充区域应大于项目高度576像素,那多出的1/3区域为黑色到透明的过渡区域。制作后的渐变效果图如下。$ W! k9 r5 U) j
 ) ^5 o! [' x8 v) t5 K. n2 H
) ^5 o! [' x8 v) t5 K. n2 H
; L4 c9 \/ g3 W- J2、视频1轨道放置背景素材;
' m2 z' S |* s! j3、建立时间线2,把刚刚制作的遮罩文件放到该时间线的视频1轨,并设置移动轨迹,使遮罩素材的底边从监视器窗口的最顶点一直沿下移动,直到遮罩素材的顶边和监视窗口的顶边保持一致。见下图轨迹设置。
: E! d8 d) e* ^" q4 G+ N* ~
 ' Z& X' K5 K5 Q* _% i7 j3 [$ p7 j
' Z& X' K5 K5 Q* _% i7 j3 [$ p7 j
* L/ K7 g* F1 \! N2 D" }
 ) s" s; v& ` a; v
) s" s; v& ` a; v
3、在时间线1的视频2轨道放置时间线2素材,并取消前面的眼睛图标;( w2 [% O; W# |* R* c+ `3 d
4、在视频3轨放置静态字幕,应用遮罩模式并设置效果参数。如下图:
$ p8 P( D8 a( j
 ; c; j( Z$ x6 i1 O/ H, i$ C
; c; j( Z$ x6 i1 O/ H, i$ C
此例主要使应用了遮罩位置的移动来实现此效果,而且必须用到两条时间线,一条时间线不能控制遮罩轨的遮罩位置,如果要用到擦除效果也可以依此法稍作改动即可。
) f# L( d- I8 c2 ?
0 C/ F9 C: N3 s! R% ^# @% K# m[ 本帖最后由 junboy168 于 2008-7-15 22:43 编辑 ] |
|



