|
|

楼主 |
发表于 2008-7-15 11:02:03
|
显示全部楼层
图片链接修改补充
效果一:使滚动字幕在屏幕的2/3处渐隐消失
9 I s0 }" t2 J: B$ T; v1 [2 T9 ]& B' \9 r3 e+ d6 B
制作步骤:
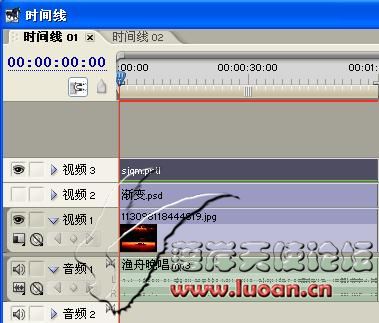
. k- o2 m/ b6 D/ y/ G; C1、视频1轨放置背景。
2 A6 L( V$ {& t& A1 j
 8 I$ V( Z, T3 o/ D% [
8 I$ V( Z, T3 o/ D% [
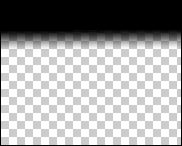
' J; p3 R8 e. Q2、用PS制作一幅遮罩图,以2/3处为分界点,填充从黑色到透明的渐变,并插入到视频轨道2,隐藏视频2轨道的输出,即取消前面的眼睛图标的显示,以避免视频2内容显示出来遮挡视频1内容的显示。
+ j! o V0 X+ t2 I

* J# V6 V6 u- \2 \9 u# b! t/ y

! d( n; q+ I4 u0 |* v( H L* R% }
3 z, P% z. V3 ]( ^' V7 x* A3、在视频轨道3上制作并放置向上滚动的滚动字幕。对字幕素材应用“遮罩模式”特效,具体设置如下图。
; h- ]( U$ P- u9 m

. i Y8 ?* s5 f; Z效果二:静态字幕或图像往上滚动在2/3处消失的效果) W/ w6 v) G" `7 B- g8 ^" u4 M
这个效果的实现必须用到两个时间线。如果只在一个时间线是实现不了的,因为遮罩和是和被遮罩轨一起运动的,被遮罩轨位置和比例放大遮罩也同步移动和放大了,在第一个时间线的遮罩轨位置和比例不发生变化的同时用另一个时间线单独来作移动之用,这样就巧妙地实现了遮罩不动而被遮罩内容发生变动的效果!$ F# u) ` A% _! Y" o( @, d
第1-2步同上例的1-2步骤。5 i7 i0 _ @" [; \" R
3、在时间线2上的视频1轨道放置要向上滚动的静态字幕和图像。并通过设置位置关键帧以使图像逐渐往上移动直到移出边界。
' D2 `4 M1 s7 ^! s4、把时间线2放到视频轨道3,应用遮罩模式特效,设置如上例第三步所示。" p$ T1 H( G4 ?. | }: o$ `* Q
效果三:制作文字渐现效果,以向下文字渐现的效果为例。, X. M( f1 M' }6 w/ x2 |- ?. c
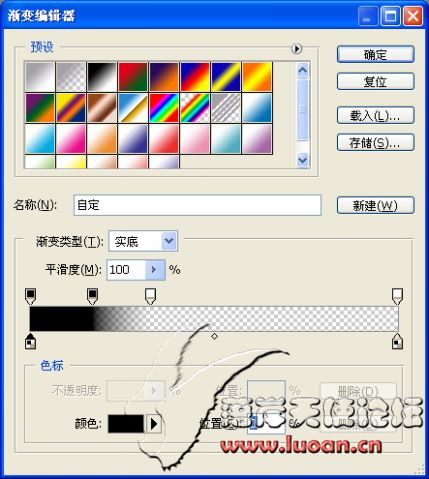
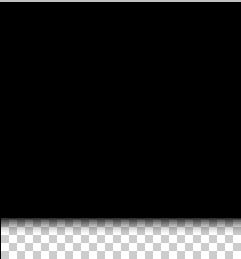
1、在PS中建立一幅比项目尺寸高出1/3的图像,例如项目尺寸为720*576,那么建立一幅720*768(576/3+576)的图像,整个图像从上到下填充由黑色到透明的渐变,其中的黑色填充区域应大于项目高度576像素,那多出的1/3区域为黑色到透明的过渡区域。制作后的渐变效果图如下。' U8 v" ]9 Q) Y0 i# w

, L1 \% A! _! j5 l& n# T6 C' z+ |: p. }
$ G6 u3 ^$ S* j( J: _& u( [2、视频1轨道放置背景素材;* |& {. O. Z: j
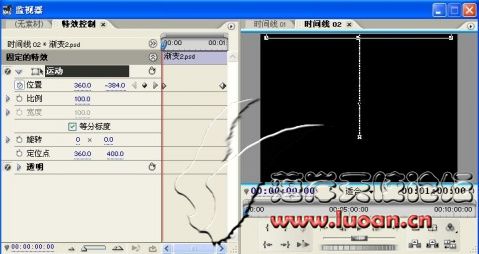
3、建立时间线2,把刚刚制作的遮罩文件放到该时间线的视频1轨,并设置移动轨迹,使遮罩素材的底边从监视器窗口的最顶点一直沿下移动,直到遮罩素材的顶边和监视窗口的顶边保持一致。见下图轨迹设置。
! y. m0 x/ T. X4 f

# j4 g0 ~+ T% N9 x# J" j9 n6 |' a9 p) ?; O2 x9 e
 : H$ ]9 n) A' S# p
: H$ ]9 n) A' S# p
3、在时间线1的视频2轨道放置时间线2素材,并取消前面的眼睛图标;7 W4 Z$ C% c. C( @# A& _5 j- b
4、在视频3轨放置静态字幕,应用遮罩模式并设置效果参数。如下图:3 D( A: F6 y( S/ }: S7 N6 m
 3 _, K$ Z7 l' ~5 L2 E
3 _, K$ Z7 l' ~5 L2 E
此例主要使应用了遮罩位置的移动来实现此效果,而且必须用到两条时间线,一条时间线不能控制遮罩轨的遮罩位置,如果要用到擦除效果也可以依此法稍作改动即可。
, ^& w9 X- H& h% }/ ~2 z! q: S7 n* \- }4 y- I" J6 }
[ 本帖最后由 junboy168 于 2008-7-15 22:43 编辑 ] |
|



