|
|

楼主 |
发表于 2008-7-15 11:02:03
|
显示全部楼层
图片链接修改补充
效果一:使滚动字幕在屏幕的2/3处渐隐消失" C9 C- r; ] }% c; N9 g
4 S. O3 P S9 w) l6 m5 z! {' r6 F
制作步骤:, x3 i# L' r3 n1 N9 C5 y( Z
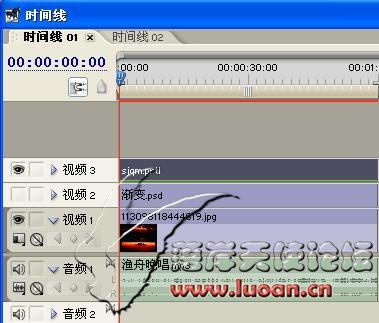
1、视频1轨放置背景。8 L& F. H5 X7 }" K' e _

, O1 u( M3 ?, [0 e% ?/ L+ l. N' n" Z
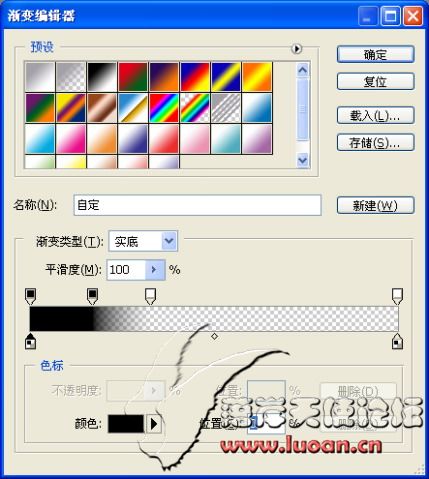
2、用PS制作一幅遮罩图,以2/3处为分界点,填充从黑色到透明的渐变,并插入到视频轨道2,隐藏视频2轨道的输出,即取消前面的眼睛图标的显示,以避免视频2内容显示出来遮挡视频1内容的显示。
W: F [, i+ z& X7 {7 c

0 ~5 l% U, I& k: ~. G8 S

2 a) s; I- k8 R$ }
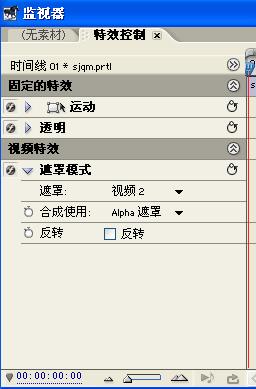
( i. j+ \/ Y5 d7 J3、在视频轨道3上制作并放置向上滚动的滚动字幕。对字幕素材应用“遮罩模式”特效,具体设置如下图。 v* x& b; {! v% k2 v

! H9 t0 p4 W0 b0 o效果二:静态字幕或图像往上滚动在2/3处消失的效果
. [! p2 u0 J# a s% j( O1 J1 ~这个效果的实现必须用到两个时间线。如果只在一个时间线是实现不了的,因为遮罩和是和被遮罩轨一起运动的,被遮罩轨位置和比例放大遮罩也同步移动和放大了,在第一个时间线的遮罩轨位置和比例不发生变化的同时用另一个时间线单独来作移动之用,这样就巧妙地实现了遮罩不动而被遮罩内容发生变动的效果!0 q! L! G% A/ Z6 y
第1-2步同上例的1-2步骤。& c0 V7 n; O, Y) D5 B5 [3 `2 ]: t" j
3、在时间线2上的视频1轨道放置要向上滚动的静态字幕和图像。并通过设置位置关键帧以使图像逐渐往上移动直到移出边界。" y% S: d7 \4 L* n! ^' J/ r
4、把时间线2放到视频轨道3,应用遮罩模式特效,设置如上例第三步所示。& |& |( u2 l% k
效果三:制作文字渐现效果,以向下文字渐现的效果为例。
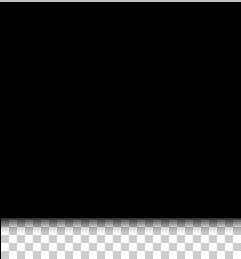
3 ]5 J& w1 g$ D. n- h1 l' w2 |1、在PS中建立一幅比项目尺寸高出1/3的图像,例如项目尺寸为720*576,那么建立一幅720*768(576/3+576)的图像,整个图像从上到下填充由黑色到透明的渐变,其中的黑色填充区域应大于项目高度576像素,那多出的1/3区域为黑色到透明的过渡区域。制作后的渐变效果图如下。
1 g1 R/ C8 f7 W+ B

0 B2 l% y% d4 ]0 ~/ | c# s9 z. T; {+ k9 k
2、视频1轨道放置背景素材;
* h$ k, f9 A; \! L3 Y3、建立时间线2,把刚刚制作的遮罩文件放到该时间线的视频1轨,并设置移动轨迹,使遮罩素材的底边从监视器窗口的最顶点一直沿下移动,直到遮罩素材的顶边和监视窗口的顶边保持一致。见下图轨迹设置。
. A0 R( L4 g. P" s

' h8 A& t& {) c7 W; S j; M9 H1 C; V- q# ~ b, E

4 f3 _4 x( j2 N/ H3、在时间线1的视频2轨道放置时间线2素材,并取消前面的眼睛图标;6 D2 k! I5 S! q! i
4、在视频3轨放置静态字幕,应用遮罩模式并设置效果参数。如下图:6 w3 H* y: z, {
 3 v* q V/ p& M* v) b3 b# C7 X
3 v* q V/ p& M* v) b3 b# C7 X
此例主要使应用了遮罩位置的移动来实现此效果,而且必须用到两条时间线,一条时间线不能控制遮罩轨的遮罩位置,如果要用到擦除效果也可以依此法稍作改动即可。
# e0 g8 d! q2 e4 L3 k2 Z5 i4 [# N, w6 `8 z2 K
[ 本帖最后由 junboy168 于 2008-7-15 22:43 编辑 ] |
|



