|
|

楼主 |
发表于 2008-7-15 11:02:03
|
显示全部楼层
图片链接修改补充
效果一:使滚动字幕在屏幕的2/3处渐隐消失( u! t& v: J2 s: r! v: R" w7 b
6 J. k3 _" T) ?( N制作步骤:
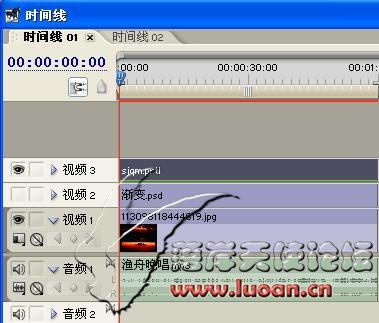
" `, h$ O4 F; C) o( W2 l% k1、视频1轨放置背景。
! I0 H B8 m4 b4 X: E" y% }
 & V9 c9 b7 ~! j! s7 E
& V9 c9 b7 ~! j! s7 E
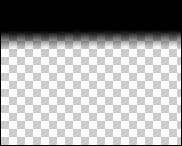
" l, ?5 E# I/ w. ?6 v# v2、用PS制作一幅遮罩图,以2/3处为分界点,填充从黑色到透明的渐变,并插入到视频轨道2,隐藏视频2轨道的输出,即取消前面的眼睛图标的显示,以避免视频2内容显示出来遮挡视频1内容的显示。- D& ^( ]" v2 k( P
 - f2 s8 Y3 P0 _: d
- f2 s8 Y3 P0 _: d
 6 h, e; y/ w/ j: B0 C# c( F
6 h, e; y/ w/ j: B0 C# c( F
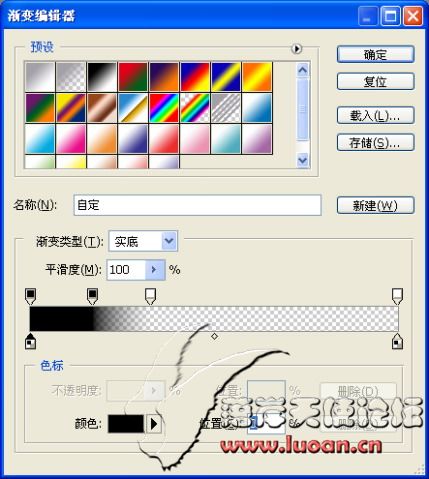
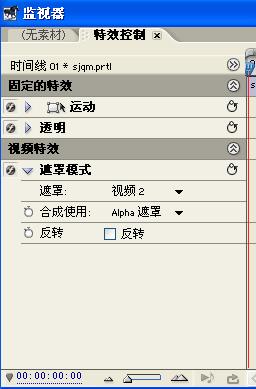
/ r: Z9 `/ ~* k0 O) Q0 U3、在视频轨道3上制作并放置向上滚动的滚动字幕。对字幕素材应用“遮罩模式”特效,具体设置如下图。
0 R8 Q) Y, ?! N( W; @. y/ C
 + X9 d# f; X/ p3 |0 v: H
+ X9 d# f; X/ p3 |0 v: H
效果二:静态字幕或图像往上滚动在2/3处消失的效果- j6 _# {8 {" C! N0 R$ m8 E
这个效果的实现必须用到两个时间线。如果只在一个时间线是实现不了的,因为遮罩和是和被遮罩轨一起运动的,被遮罩轨位置和比例放大遮罩也同步移动和放大了,在第一个时间线的遮罩轨位置和比例不发生变化的同时用另一个时间线单独来作移动之用,这样就巧妙地实现了遮罩不动而被遮罩内容发生变动的效果!4 n2 @' e4 @% m- @9 N& `- o5 p; P% r
第1-2步同上例的1-2步骤。
: {9 o7 b% s6 G3、在时间线2上的视频1轨道放置要向上滚动的静态字幕和图像。并通过设置位置关键帧以使图像逐渐往上移动直到移出边界。
6 M. b- T: y; r! q4、把时间线2放到视频轨道3,应用遮罩模式特效,设置如上例第三步所示。; ?! A8 Q7 l4 ?; d' f" ~; n
效果三:制作文字渐现效果,以向下文字渐现的效果为例。; _: I& a) W; k, K' {7 q9 z+ [
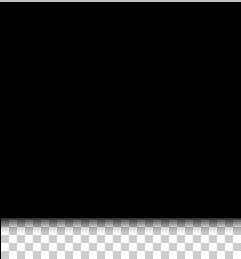
1、在PS中建立一幅比项目尺寸高出1/3的图像,例如项目尺寸为720*576,那么建立一幅720*768(576/3+576)的图像,整个图像从上到下填充由黑色到透明的渐变,其中的黑色填充区域应大于项目高度576像素,那多出的1/3区域为黑色到透明的过渡区域。制作后的渐变效果图如下。
1 j; z) L$ z; _0 _3 \/ q
 2 n$ N- v; @; j& O0 c
2 n$ N- v; @; j& O0 c
) k* x- u6 J' E; y1 r& x* s8 w8 X2 G2、视频1轨道放置背景素材;
( ~) }3 T! }0 Q; q; \3、建立时间线2,把刚刚制作的遮罩文件放到该时间线的视频1轨,并设置移动轨迹,使遮罩素材的底边从监视器窗口的最顶点一直沿下移动,直到遮罩素材的顶边和监视窗口的顶边保持一致。见下图轨迹设置。
! x0 N5 Z( l& V/ y9 B" \; K. w

% O; s3 i; l- r4 Y0 n
; ?- \9 x+ o! l) ?
 ) p/ n# q0 P2 R$ b
) p/ n# q0 P2 R$ b
3、在时间线1的视频2轨道放置时间线2素材,并取消前面的眼睛图标;
; i+ r6 v5 h; @7 J6 [4、在视频3轨放置静态字幕,应用遮罩模式并设置效果参数。如下图:
& Y- x( _4 V6 |2 R4 Y! F+ B: h& h

7 B9 J0 v5 j- L此例主要使应用了遮罩位置的移动来实现此效果,而且必须用到两条时间线,一条时间线不能控制遮罩轨的遮罩位置,如果要用到擦除效果也可以依此法稍作改动即可。3 C4 Y3 @/ l, h
, `! D7 I% b4 E, ?[ 本帖最后由 junboy168 于 2008-7-15 22:43 编辑 ] |
|



