这个Photoshop实例用“半调图案”滤镜制作了几支色彩缤纷的棒棒糖,先看下完成图吧: 
图1 完成图
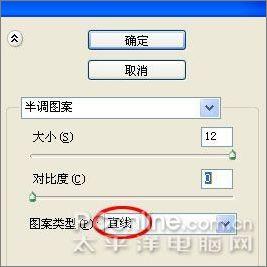
1、打开Photoshop CS3,新建一个文件,设前景色为橙色,背景色为黄色,执行滤镜/素描/半调图案,设置如下,得到橙黄色相间的条纹图案。

图2 设置 
图3 效果

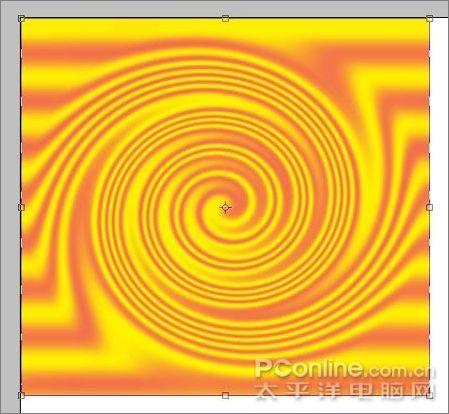
图4 旋转扭曲设置
3、Ctrl+T将原本为椭圆形的涡旋调整得接近正圆形。 
图5 Ctrl+T将原本为椭圆形的涡旋调整得接近正圆形

图6 按住Shift键画出一个正圆

图7 将背景图层填白

图8 图层样式设置
7、勾选斜面和浮雕,设置如下。 
图9 斜面和浮雕设置
8、此时糖果就有了立体感。

图10 有立体感的糖果

图11 设前景色为绿色

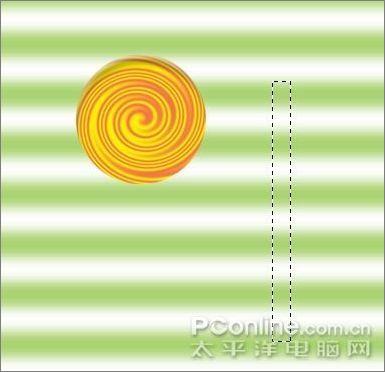
图12 画出一个长矩形
11、Ctrl+J复制出来,命名为杆儿,置于糖果图层之下,然后再次将背景图层填白。 
图13 再次将背景图层填白

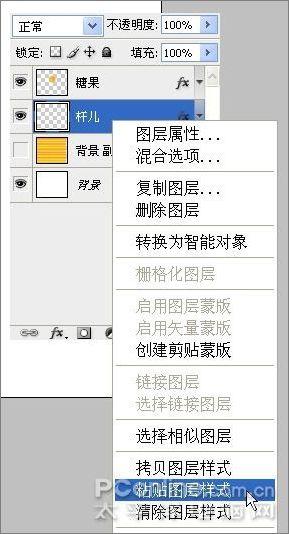
图14 选择拷贝图层样式
13、右键单击杆儿图层,选择粘贴图层样式,杆子也有了立体感。

图15 选择粘贴图层样式

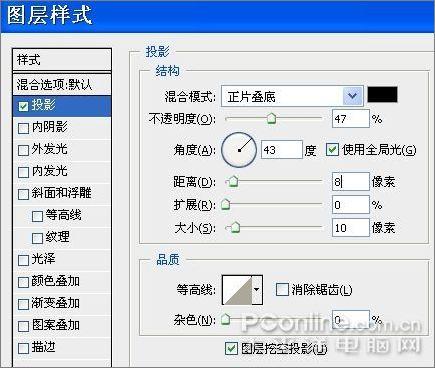
图16 投影设置
15、到这里一支棒棒糖就做好了。 
图17 效果

效果图 |